如何依據人的本能(néng)進行設計?

譯者注:本文(wén)來自uxmag.com,作(zuò)者提出産(chǎn)品設計不僅要“看上去不錯”,也要“用(yòng)起來感覺很(hěn)好”。這就需要從深層次去分(fēn)析人的内在直覺與本能(néng)特點,在閉環體(tǐ)驗中(zhōng)尋找機會激發用(yòng)戶内在動力,給予正面豐富的反饋,從而提升用(yòng)戶的滿意度。
文(wén)中(zhōng)的一些觀點很(hěn)有(yǒu)啓發性,例如:無限的關注微體(tǐ)驗,這種關注可(kě)以細緻到去探究一次點擊、一次拖拽的過程中(zhōng)究竟發生了什麽,這些細節中(zhōng)往往就存在着 創造驚喜的機會,如path精(jīng)妙的彈出式導航設計,對這種微體(tǐ)驗的打磨常常會被設計師忽略。文(wén)中(zhōng)還提到了在頁(yè)面設計中(zhōng)引入Z軸,以及響應式設計不僅僅需要 适配布局,還要适配體(tǐ)驗。這些觀點很(hěn)值得我們思考借鑒。
翻譯正文(wén)如下:
想想看,你心愛的那些移動應用(yòng)為(wèi)什麽會如此吸引你?就是那些你整天都會反複打開的應用(yòng)。
一個可(kě)能(néng)的答(dá)案是它的設計源于人的本能(néng)。一個缺少情感的、隻追求視覺效果的設計和一個有(yǒu)靈魂的設計之間最大的區(qū)别就在于此。
源于本能(néng)的設計是創造用(yòng)戶滿意度的關鍵。遊戲設計師和移動應用(yòng)開發者已經在該領域做了大量工(gōng)作(zuò),網頁(yè)設計師也可(kě)以并且應該嘗試着去利用(yòng)這種力量。
那麽,究竟什麽是源于本能(néng)的設計呢(ne)?來自Mysterious Trousers團隊的Forster清晰地把它闡釋為(wèi)創造一種滿足感,這種滿足感來源于人的潛在動力被轉化為(wèi)實際動力。這個解釋指出我們可(kě)以在設計中(zhōng)通 過制造驚喜與快樂,或簡單的滿足用(yòng)戶的成就感和操控欲來使人釋放出自己的能(néng)量,進而塑造體(tǐ)驗。
從本能(néng)出發
用(yòng)戶的滿意度來源于産(chǎn)品與人的之間建立的連結,這種連結能(néng)夠使設計“感覺”起來很(hěn)棒。源于本能(néng)的設計并不是獨立機構或設計決策的結果,而是通過一系 列設計和體(tǐ)驗決策來創造一種整體(tǐ)的滿足感。它可(kě)以通過關注細節的交互、激勵設計、或故事驅動的體(tǐ)驗來達成,下面我們用(yòng)一些例子來說明。
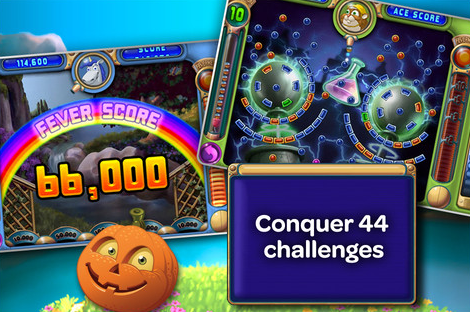
在遊戲領域,這種深層次的設計被稱為(wèi)“豐富反饋”,這個叫法幾乎從一開始就被沿用(yòng)至今。豐富反饋是指當你通過一個關卡或挑戰時所體(tǐ)驗到的那種勢不可(kě)擋的感覺,就像在遊戲peggle中(zhōng)過關一樣。


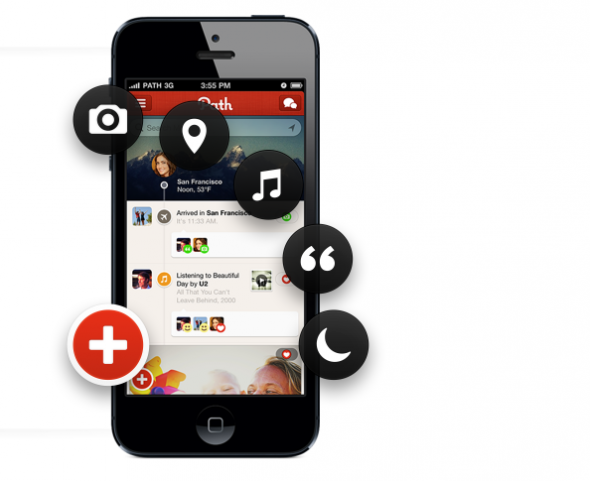
移動應用(yòng)開發者從遊戲設計者那裏學(xué)習到了創造這種滿足感的方法,即在應用(yòng)中(zhōng)融入這種出自人本能(néng)的反饋設計。Path用(yòng)彈出的導航使你不停的想點擊它,僅僅是因為(wèi)這種互動很(hěn)有(yǒu)趣。多(duō)汁反饋創造了一種基于本能(néng)的、令人高度滿足的反饋。

一旦設計師把關注點從視覺美感轉移到從内在層面去吸引用(yòng)戶,就能(néng)獲得很(hěn)大受益。當用(yòng)戶認為(wèi)某些産(chǎn)品感覺上好,他(tā)們就會通過與這些産(chǎn)品的互動得到情感上的滿足。這些感受驅動用(yòng)戶養成一種行為(wèi)習慣。
用(yòng)戶的多(duō)次回訪,有(yǒu)利于設計師和工(gōng)程師團隊更好的傳遞這種感受。如果能(néng)夠針對人的本能(néng)進行深層次的設計,用(yòng)戶就會變成狂熱的粉絲——與品牌建立一種情感上的聯系,産(chǎn)生歸屬感,這種聯系越是個人化、内在化,就會積累越多(duō)的獲益,而這些獲益能(néng)夠帶來巨大的商(shāng)業價值。
研究用(yòng)戶行為(wèi)
創造這種體(tǐ)驗并不容易,首先,很(hěn)少有(yǒu)用(yòng)戶能(néng)說清楚是什麽引發了他(tā)們的本能(néng)反應,即使對于那些他(tā)們很(hěn)喜歡的應用(yòng),也很(hěn)難描述出除獎勵以外,吸引他(tā)們的因素。所以設計良好本能(néng)反饋機制的關鍵是先了解用(yòng)戶的行為(wèi):哪一種互動能(néng)夠激發人們的反應。
對用(yòng)戶行為(wèi)的了解需要通過研究與測試來進一步提煉,進而可(kě)以推測出哪些互動元素能(néng)夠增加産(chǎn)品價值,創造出我們期望的本能(néng)反應。一些研究方法如下:
- 觀察用(yòng)戶初次使用(yòng)的反應,去了解我們的設計創造的是正面的驚喜和快樂,還是負面的幹擾與迷惑。
- 通過A/B test進行量化數據分(fēn)析,可(kě)以了解到針對本能(néng)反應的互動設計對網站效果的提升有(yǒu)何影響。
- 用(yòng)戶訪談和調研等定性研究可(kě)以對比出在引入本能(néng)反饋機制前後,用(yòng)戶的綜合滿意程度。
- 眼動測試和點擊熱區(qū)圖能(néng)夠提供一些數據,來說明我們的設計是否能(néng)夠吸引人的注意并反複使用(yòng)。
- 設定一個與現有(yǒu)設計模式不同的方案,通過用(yòng)戶反饋來了解是否新(xīn)的設計能(néng)夠創造更多(duō)深層次的本能(néng)反應。
很(hěn)明顯本能(néng)設計的效果是可(kě)以衡量的,但是要如何把它應用(yòng)到新(xīn)的設計項目中(zhōng)呢(ne),以下五個方法可(kě)以作(zuò)為(wèi)參考。
(一)關注反饋閉環

利用(yòng)人的本能(néng)進行設計的關鍵是關注用(yòng)戶體(tǐ)驗中(zhōng)内在的反饋環路。Loren Brichter介紹并引入的下拉刷新(xīn)設計,就被大衆熟知和廣泛應用(yòng)。它是能(néng)夠引發本能(néng)反應的一個很(hěn)好的案例。但當我們例舉諸多(duō)擁有(yǒu)此設計的産(chǎn)品時,我們很(hěn)難說一個産(chǎn)品單憑這一點就能(néng)夠人性化、令人喜愛。
那麽該從哪一個反饋機制開始設計?首先梳理(lǐ)一下網站的核心用(yòng)戶路徑:注冊、訂閱、變化目标、探索發現等等。每個節點都提供了足夠的機會來容納本能(néng)反饋互動,注意在這些路徑中(zhōng)通過細節去傳達。
(二)提供良好的細節體(tǐ)驗

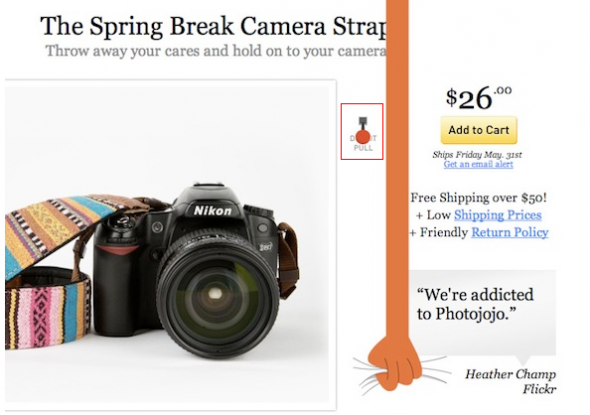
當用(yòng)戶需要完成某項任務(wù),要關注于這個任務(wù)的細節體(tǐ)驗,不僅要考慮頁(yè)面或操作(zuò)路徑,還要更深層次的去挖掘,深入到去考慮在一次點擊中(zhōng)究竟會發生什麽。有(yǒu)吸引力的,令人愉快的,創造驚喜的設計能(néng)夠給用(yòng)戶留下深刻的印象,用(yòng)戶會口頭傳播分(fēn)享這一感受,Photojojo的“不要拉動”按鈕就是這樣的一個經典案例。

一些關注細節的表單設計也會有(yǒu)很(hěn)好的效果,即使它們隻是對微小(xiǎo)的行為(wèi)進行了優化。最關鍵的是創造使用(yòng)戶滿意的反饋。
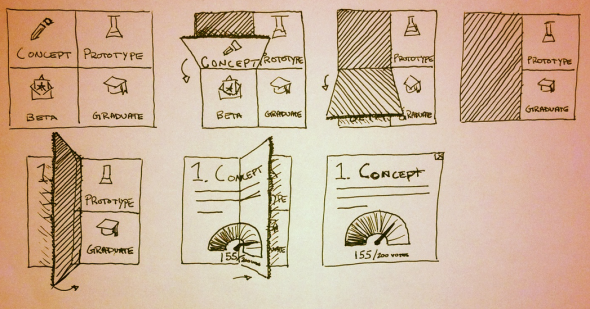
(三)突破二維的限制去思考

網站實際上并不隻是一張張頁(yè)面,我們很(hěn)容易會忘記在過去20年中(zhōng)我們賦予它的定義和心智模型基礎。作(zuò)為(wèi)設計師,尤其應當正确理(lǐ)解網站的本質(zhì)。每個網 站都有(yǒu)一個Z軸,也可(kě)以稱為(wèi)第三軸。在網站中(zhōng)沒有(yǒu)理(lǐ)由不考慮用(yòng)Z軸來創建多(duō)圖層。例如,利用(yòng)抽屜的方式可(kě)以展示更多(duō)内容和細節,同時又(yòu)可(kě)保持主流程和導航 的簡潔。這比簡單的頁(yè)面刷新(xīn)幹擾更少,而且有(yǒu)助于讓用(yòng)戶專注于任務(wù)和場景中(zhōng),不會突然被引入到一個沒有(yǒu)上下文(wén)的頁(yè)面。
當用(yòng)戶看到頁(yè)面對自己的操作(zuò)有(yǒu)所響應時會感到愉快。還有(yǒu)其他(tā)一些基于圖層模式的交互方式,例如折疊——為(wèi)額外的内容創建一個圖層,隐藏在主内容層下。


(四)不僅僅要做“好”的設計

盡管視覺美感很(hěn)重要,但是要記得,這裏我們主要探讨的是反饋設計。産(chǎn)品可(kě)以看起來沒那麽奪人眼球,但必須用(yòng)起來“感覺很(hěn)好”。
你可(kě)以對延遲狀态、響應狀态等細節進行測試和優化設計。在這些細節中(zhōng)設計出亮點,Path的導航就是一個很(hěn)好的範例。另外,要把音效考慮進去,這一點即使在網頁(yè)中(zhōng)也很(hěn)必要。Facebook的提醒通知音效雖然刺耳,但至少也是把音效納入到用(yòng)戶體(tǐ)驗的範疇中(zhōng)去考慮的。
(五)超越式的響應設計

可(kě)以應用(yòng)于不同屏幕尺寸的響應式設計是一項重要的革新(xīn),但大多(duō)數響應設計隻是簡單的放大縮小(xiǎo)來适配屏幕,沒有(yǒu)考慮到性能(néng)和和不同屏幕的特點。
如果隻是縮放頁(yè)面,就失去了在細節中(zhōng)進行本能(néng)設計的機會,真正良好的響應式設計應在不同設備中(zhōng)都有(yǒu)理(lǐ)想的效果。我們可(kě)以把它稱之為(wèi)富響應設計,這種設計意味着對不同設備提供合适的交互形式。
圖片輪播更适合移動設備的浏覽,而點選控制則在PC端表現的更好。在移動端最好把鏈接變成按鈕,使手指更容易點擊。設計師可(kě)以通過深入思考去創造最優體(tǐ)驗,把那些具(jù)有(yǒu)引人入勝的移動應用(yòng)中(zhōng)包含的本能(néng)設計技(jì )巧沿用(yòng)到設計中(zhōng)。
總結
在網頁(yè)中(zhōng)做出基于人本能(néng)的設計并不容易,但從遊戲和移動領域的成果中(zhōng)我們能(néng)夠學(xué)到很(hěn)多(duō)技(jì )巧。通過傳達豐富的反饋給用(yòng)戶,我們可(kě)以為(wèi)用(yòng)戶創造出一種發自内心的滿足感。良好的互動反饋機制可(kě)以帶給用(yòng)戶驚喜和快樂,這些會給用(yòng)戶留下難忘的、正面積極的印象。
通過創造有(yǒu)趣、吸引人的使用(yòng)體(tǐ)驗,我們也創造了快樂的用(yòng)戶。而這一切會帶給我們巨大的商(shāng)業收益。




留言