跨平台Web App的設計原則:體(tǐ)驗獨立、功能(néng)互補、實時相互操控
根據數據,在美國(guó)有(yǒu)80%的用(yòng)戶在看電(diàn)視時會同時使用(yòng)手機,每人平均會有(yǒu)20%的時間都用(yòng)在了移動終端上。在未來,這種同時面對多(duō)個終端屏幕的場景将變得非常普遍,人們将會同時面對不同的操作(zuò)系統、輸入設備和應用(yòng)。
PingWest介紹過一款隻需利用(yòng)大拇指就能(néng)完成所有(yǒu)交互操控的iOS投票應用(yòng)Polar,他(tā)的設計者是著名(míng)的用(yòng)戶體(tǐ)驗專家Luke Wroblewski。實際上,LukeW一直是一位Web App的鑒定擁護者,在他(tā)看來,利用(yòng)Web技(jì )術天然的跨平台特性能(néng)夠打破Native App的枷鎖,帶來良好的跨操作(zuò)系統、跨終端的操作(zuò)體(tǐ)驗。
所以最近,他(tā)與微軟IE浏覽器開發團隊合作(zuò),開發了Polar的Web應用(yòng),并分(fēn)享了自己的一些經驗。
Polar Web版的設計理(lǐ)念是——不僅能(néng)夠良好适配手機、平闆、電(diàn)腦等設備的屏幕,同時能(néng)夠适合不同的操控方式,例如觸屏、鼠标、鍵盤等。不但如此,由于人們越來越多(duō)的同時使用(yòng)多(duō)個設備,所以Polar被要求實時的在任何終端上實現同步。
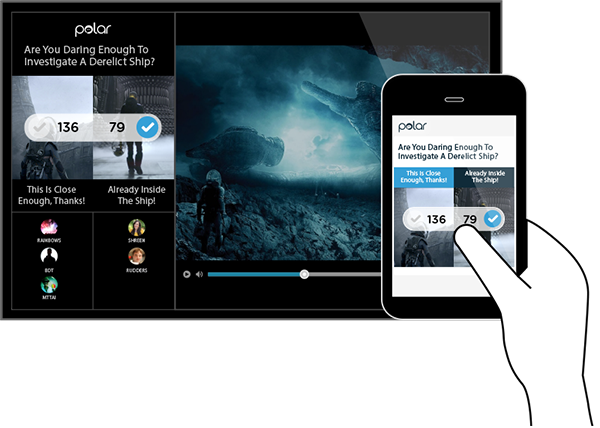
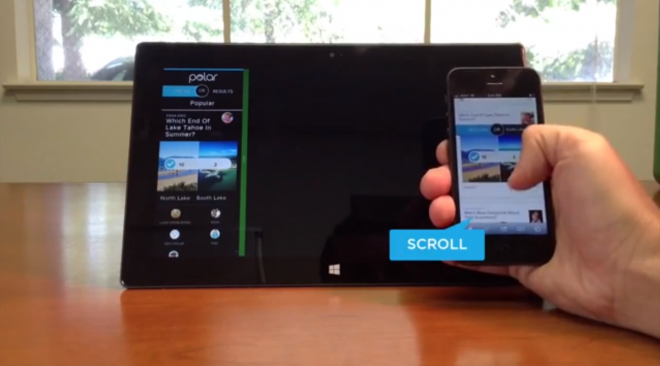
如下圖所示,在用(yòng)戶利用(yòng)平闆電(diàn)腦或電(diàn)視觀看電(diàn)影時,同時打開Polar,掃描二維碼與手機連接後。用(yòng)戶就可(kě)以利用(yòng)手持設備去進行投票、滑動浏覽等操作(zuò),而其操作(zuò)結果将立刻呈現在電(diàn)視上。
值得注意的一點是,你會發現手機上Polar與平闆上Polar的界面設計是有(yǒu)差異化的,這也是LukeW強調的一個設計原則:良好的跨屏幕體(tǐ)驗并不是建立在完全相同的産(chǎn)品設計之上,而是在整個使用(yòng)場景中(zhōng),每個終端都能(néng)結合自己的特性做整體(tǐ)的補充。所以平闆上的Polar被設計的能(néng)夠很(hěn)方便的查看參與投票的用(yòng)戶。同時,如果你參與了一項投票并發表了評論,可(kě)以在平闆頁(yè)面上直接看到一個列表實時顯示你和他(tā)們不同意見的PK狀況。
LukeW總結這種跨屏幕跨操作(zuò)系統的Web應用(yòng)的基本設計原則:
獨立。即應用(yòng)在每個終端上的操控都有(yǒu)獨立完整的體(tǐ)驗,但其交互體(tǐ)驗需要保持一緻,讓用(yòng)戶能(néng)夠很(hěn)輕松的利用(yòng)不同方式操作(zuò)同一款應用(yòng)。
相互補充。應用(yòng)在不同終端應該針對其特性(當前來說主要是屏幕大小(xiǎo))來做不同的設計,使其在整體(tǐ)使用(yòng)場景能(néng)各司其職。
延伸性。即可(kě)以利用(yòng)任一終端對其他(tā)的終端上的同意應用(yòng)進行操控,同時其操控結果時實時的。






留言