2016年設計師需要掌握的微交互技(jì )能(néng)
如何打造一款看起來非常驚豔的應用(yòng),我想大家應該有(yǒu)所了解,借助有(yǒu)趣的故事、流暢的流程和令人難忘的視覺設計就好。但是僅有(yǒu)這些并不夠,你需要拿(ná)出一些真正能(néng)打動用(yòng)戶心靈,産(chǎn)生情感聯系的東西,讓他(tā)們感受到應用(yòng)真正鮮活的一面。
這個時候,就需要微交互登場了。

那些真正讓人沉迷的優秀應用(yòng)很(hěn)大程度上是因為(wèi)微交互的存在。微交互出現的瞬間,用(yòng)戶會感受到更強烈的互動和參與感,這些微小(xiǎo)而自然的變化會創造出不同凡響的愉悅感,不過通常這些微小(xiǎo)的互動并不是那麽顯眼。當然,對于設計師而言并非如此。
如果你用(yòng)心觀察,每天會遭遇數百次微交互。
早上關閉鬧鍾時的動效,看到新(xīn)短信在界面上閃現,在播放器中(zhōng)切換歌曲的時候,結束遊戲回合的時候的提示信息,甚至是用(yòng)手機導航的時候交通信息的提示,這些時刻都會有(yǒu)微交互出現。也許你不會知道到底是誰創造出這些,但是确實是這些愉悅的瞬間堆積起來讓你忍不住打開這些有(yǒu)趣的應用(yòng)。
什麽是微交互
那麽什麽是微交互呢(ne)?我們可(kě)以這麽界定:微交互是同數碼設備進行的基于任務(wù)的單個交互。值得注意的是,絕大多(duō)數的的這類交互都是微小(xiǎo)而不引人注意的,但是它會為(wèi)你提供平滑、自然的感覺。
正如Dan Saffer在他(tā)的那本《微交互》中(zhōng)所說的,微交互微的出現填補了下面的三種功用(yòng):
·快速溝通時的狀态呈現和反饋
·将某個動作(zuò)所産(chǎn)生的結果視覺化地呈現出來
·幫助用(yòng)戶操作(zuò)屏幕上的某些元素

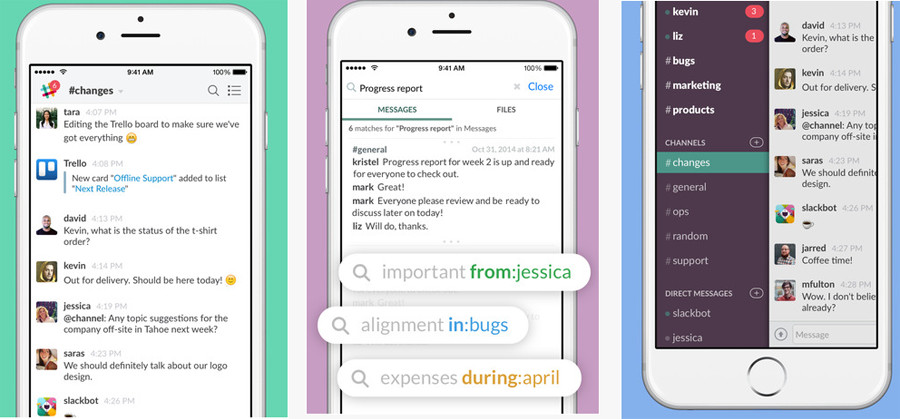
Slack 的界面中(zhōng),微交互的三個職能(néng)都有(yǒu)所體(tǐ)現。Slack 允許用(yòng)戶在一個閉環中(zhōng)聊天溝通,共享文(wén)件、互相标記。這個過程中(zhōng)程序會實時更新(xīn)(比如郵件會在閱讀之後被标記為(wèi)已讀)。應用(yòng)中(zhōng)還不斷有(yǒu)各種系統提醒,和用(yòng)戶保持信息的同步。
微交互對用(yòng)戶和應用(yòng)的影響會體(tǐ)現在不同的方面:
·标識打開或者關閉
·在各種媒體(tǐ)中(zhōng)進行評論
·布局或者流程的改變
·查看信息或者通知
·下拉更新(xīn)
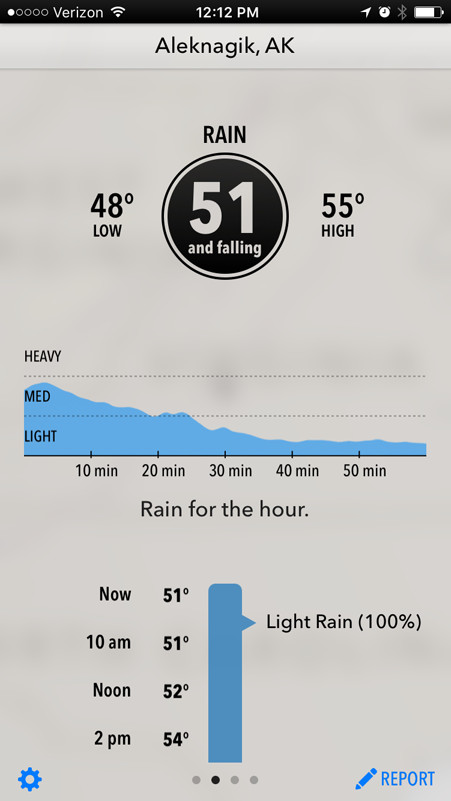
·和數據相關的元素進行交互,諸如查看天氣
·完成獨立的任務(wù)
·連接設備,諸如多(duō)人遊戲連接,使用(yòng)電(diàn)腦連接打印機
·在網站上分(fēn)享或者點贊
簡單地說,微交互是用(yòng)戶的操作(zuò)觸發設備而産(chǎn)生的動作(zuò)。但是這些動作(zuò)并非簡單的因果關系,它們的相互作(zuò)用(yòng)是以人為(wèi)中(zhōng)心設計的,而設備和數字界面的反饋是參考自然和人的行為(wèi)來做的。而這也是微交互所蘊含的秘密:以更“人性化”的方式,呈現出用(yòng)戶預期中(zhōng)的操作(zuò)。

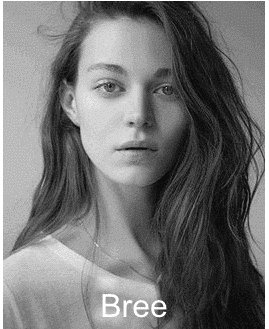
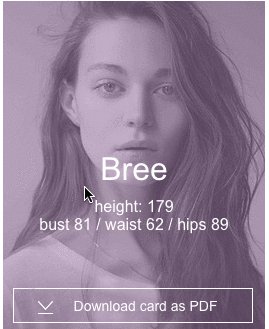
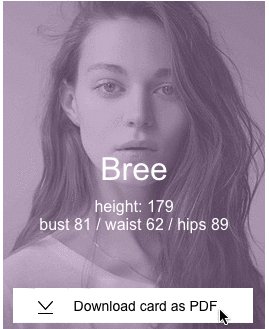
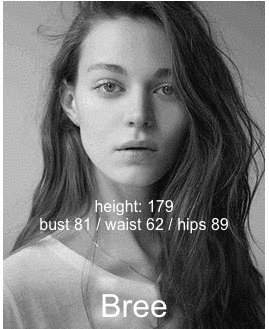
上面的案例來自于UXPin,我們制作(zuò)了一個網頁(yè)原型來探索時尚模特。每個卡片代表一個模特,當鼠标移動到卡片上的時候會顯示每個模特的信息和名(míng)片下載按鈕。懸停動作(zuò)觸發微交互,讓信息顯示出來,加入的動效使得整個界面的變化如同有(yǒu)人操作(zuò)一樣。
微交互到底做了什麽
正如同你在上一個案例中(zhōng)所看到的,微交互并非承擔着單一的作(zuò)用(yòng),它通常會擔任多(duō)個角色。有(yǒu)時候你無法準确表述,但是它确實始終在增加着交互的參與感。
當你考慮如何設計一個微交互的時候,不要将它視作(zuò)為(wèi)一個單獨的動作(zuò)或者任務(wù),你要思考的的是當你要達到什麽樣的用(yòng)戶體(tǐ)驗,如果要實現它需要界面怎樣變化。
從本質(zhì)上來說,微交互應該讓用(yòng)戶有(yǒu)如下體(tǐ)驗或者引導出如下操作(zuò):
·觸摸屏幕
·愉悅,微笑
·學(xué)會或者理(lǐ)解什麽
·感受到情感聯系

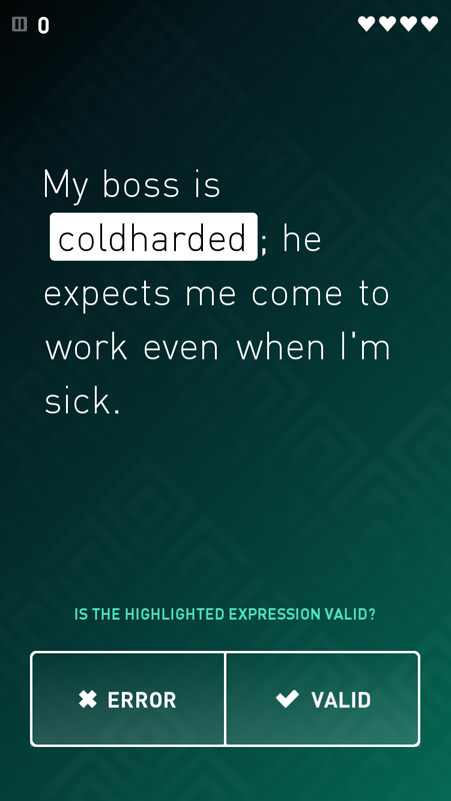
上面名(míng)為(wèi)Elevate 的應用(yòng)在界面中(zhōng)采用(yòng)了遊戲式的交互組件,用(yòng)戶必須通過觸摸屏幕回答(dá)問題或者修改答(dá)案通過這個環節,而在此過程中(zhōng),漂亮的動效會讓他(tā)們會心一笑。另外,用(yòng)戶可(kě)以借助這個應用(yòng)訓練他(tā)們的大腦,并且可(kě)以彼此分(fēn)享得分(fēn)。
聽起來這個應用(yòng)很(hěn)想是一個簡單的遊戲,對吧?但是這種體(tǐ)驗幾乎是用(yòng)戶對于每個應用(yòng)的期望。也正是這些不起眼的微交互設計,支撐起了2015年到2016年間最優秀的應用(yòng)的體(tǐ)驗。正是這些微小(xiǎo)的“數字化的時刻”讓用(yòng)戶感受到了情感的聯系,它也讓用(yòng)戶感受到另一個人或者對象的感受和體(tǐ)溫。
微交互的四大元素
位于微交互領域前沿的就是我們前文(wén)所說的Dan Saffer。
如果你谷歌“微交互”,你搜到的幾乎都是他(tā)所提供的權威信息和話題,以及他(tā)的那本《微交互》。Saffer 認為(wèi)微交互在結構上是由四個部分(fēn)構成的,而這個定義也更加便于你來理(lǐ)解或者創造微交互。
·觸發:觸發啓動微交互。比如點擊心型圖标表示喜歡
·規則:交互的行為(wèi)規則。用(yòng)戶無法“看到”規則,但是可(kě)以通過反饋(下一個環節)來理(lǐ)解規則。在這個案例中(zhōng),點擊心型圖标之後,系統會将這一偏好添加到用(yòng)戶的訂閱列表中(zhōng),并且為(wèi)之提供相關的推薦。
·反饋:為(wèi)用(yòng)戶設計微交互發生的時候返回的信息的溝通機制。在這個案例中(zhōng),用(yòng)戶點擊了心型之後,圖标會被填充上紅色,像真實的心髒一樣跳動起來,并且向用(yòng)戶提示“已添加到閱讀列表!”告知用(yòng)戶這個動作(zuò)的含義。
·循環與模式:設定微交互的時長(cháng)以及周期,并且設計它是否重複、随着時間演變的過程。這個案例中(zhōng),點擊一秒(miǎo)内告知用(yòng)戶信息被添加到閱讀列表,甚至在6個月之内都可(kě)以提示用(yòng)戶最初喜歡的頁(yè)面是哪個。
這幾個環節共同構造出一個交互的周期和循環。按照Saffer 所說,絕大多(duō)數的用(yòng)戶從來都沒注意到微交互的存在,直到這些微交互的循環或者機制被打破,才意識到它們的存在。
你是否思考過反饋機制?
反饋是整個微交互機制中(zhōng)最重要的部分(fēn)。反饋不僅是微交互中(zhōng)用(yòng)戶和界面産(chǎn)生聯系的環節,也是反映出微交互運作(zuò)機制的環節。
想想看,早上7點,手機鬧鍾響起來,然後你會怎麽做?繼續打盹還是起來關閉?這個簡單的動作(zuò)會造成兩種情況,關閉鬧鍾,或者等待9分(fēn)鍾之後,鈴聲再次響起。這樣一來,用(yòng)戶和系統之間的反饋回路就形成了。
如果沒有(yǒu)用(yòng)戶的初始反饋,那麽鈴聲就不會停止,也不會重置,如果默認的設置沒有(yǒu)次數限制的話,它會一遍又(yòu)一遍一直響下去。

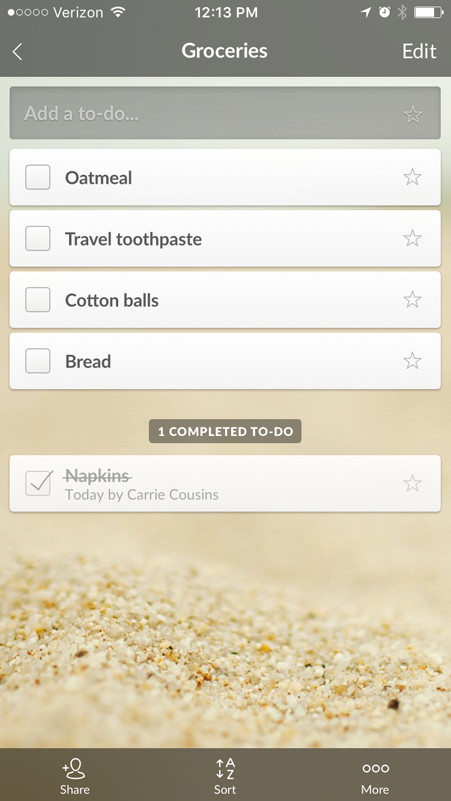
其實代辦(bàn)事項列表也遵循着類似的循環,最典型的就是上方的Wunderlist。當你點擊左側的複選框的時候,觸發微交互,有(yǒu)趣的動效出現,劃掉對應的選項。這個瞬間,你會知道哪些事情已經搞定,哪些還有(yǒu)待完成。搞定了的任務(wù)逐步積累,會鼓勵你繼續完成更多(duō)的任務(wù),催生進一步的交互。
雖然這個案例很(hěn)簡單,但是你可(kě)以從中(zhōng)學(xué)到很(hěn)多(duō)。它展示給我們用(yòng)戶是如何在微交互的推動下産(chǎn)生參與感,并渴望進行下一步的。
細節設計是微交互的靈魂
處理(lǐ)好微交互的細節是能(néng)否成就一個項目的關鍵。交互是設計中(zhōng)無法忽視的重要組成部分(fēn)。

那麽你應該如何設計細節呢(ne)?你需要考慮的問題有(yǒu)哪些?
·微交互必須在重複使用(yòng)中(zhōng)存在。純粹為(wèi)了漂亮或者噱頭的動效是取巧,不是微交互。你的微交互應當長(cháng)期存在,細節設計應當貼心而不讓人煩惱。
·簡單直白是關鍵。直白的語言,清晰的字體(tǐ),鮮豔的色彩,結構化的設計,優秀的執行力,這些都比過度裝(zhuāng)飾要強得多(duō)。
·微交互要人性化。文(wén)案應當設計得如同人在說話,在任何場合都應該保持充滿情感的溝通形式。
·注意文(wén)案。文(wén)案和每個時刻、每個場合都要貼合,保持尊重,保證對的基調,和輕松的氛圍。
·有(yǒu)趣的動畫,但是要适度。想想經典的Mac OSX Dock上跳動的圖标。動效不能(néng)對程序的響應造成負擔,然後你再考慮它的有(yǒu)趣、好玩和情懷。
·保持協調。對比度是你的朋友,但是要小(xiǎo)心使用(yòng)。在觸發微動效的瞬間,配色的重要性遠(yuǎn)大于你的想象。确保每個時刻色彩的協調和一緻。
·思考微交互的演進。微交互第一次出現和第一千次是完全一樣麽?它随着時間推移如何改變?它觸發的流程變化的時候會有(yǒu)什麽區(qū)别?仔細想想這些細節吧。
·不要過度沉迷。過度設計是許多(duō)産(chǎn)品失敗的原因之一,平滑合理(lǐ)的設計才能(néng)造就對的産(chǎn)品。




留言